How to Get the Painterly Lines in Anime Art
Exercise you desire to draw better lines? Ever wonder how other artists' characters look then dynamic, even so your own characters expect a bit static?
Drawing line art isn't as simple as merely laying downward some lines. At that place are a few disquisitional areas that you should keep in mind while drawing, which I will comprehend hither. And since not everyone has a tablet, I've fabricated this tutorial applicative to pencil & newspaper artists, and will show you how to properly browse your line fine art into the computer.
(note, all the images are clickable to view at 100% resolution)
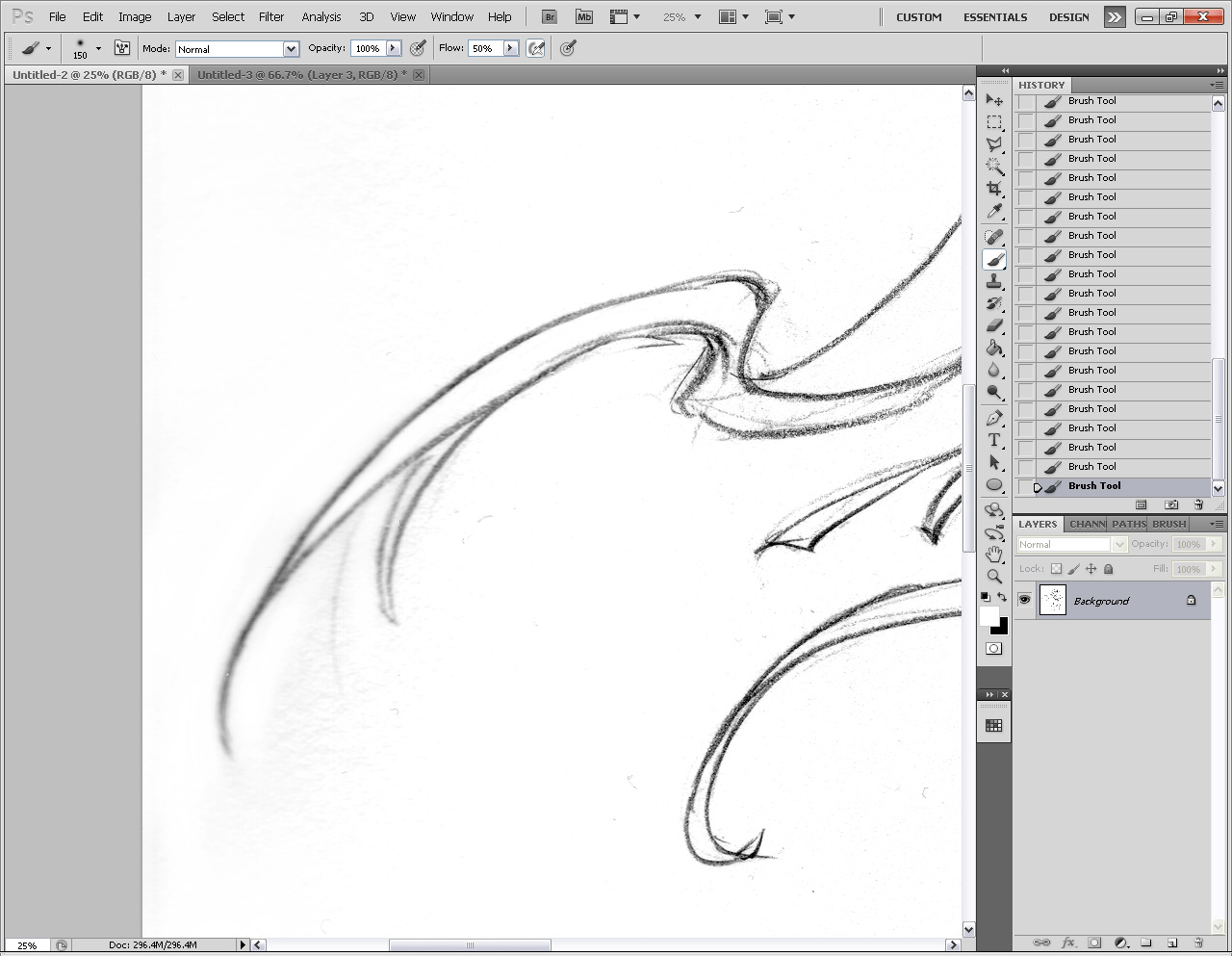
The first, and absolutely most important thing to larn well-nigh cartoon lines is line quality.

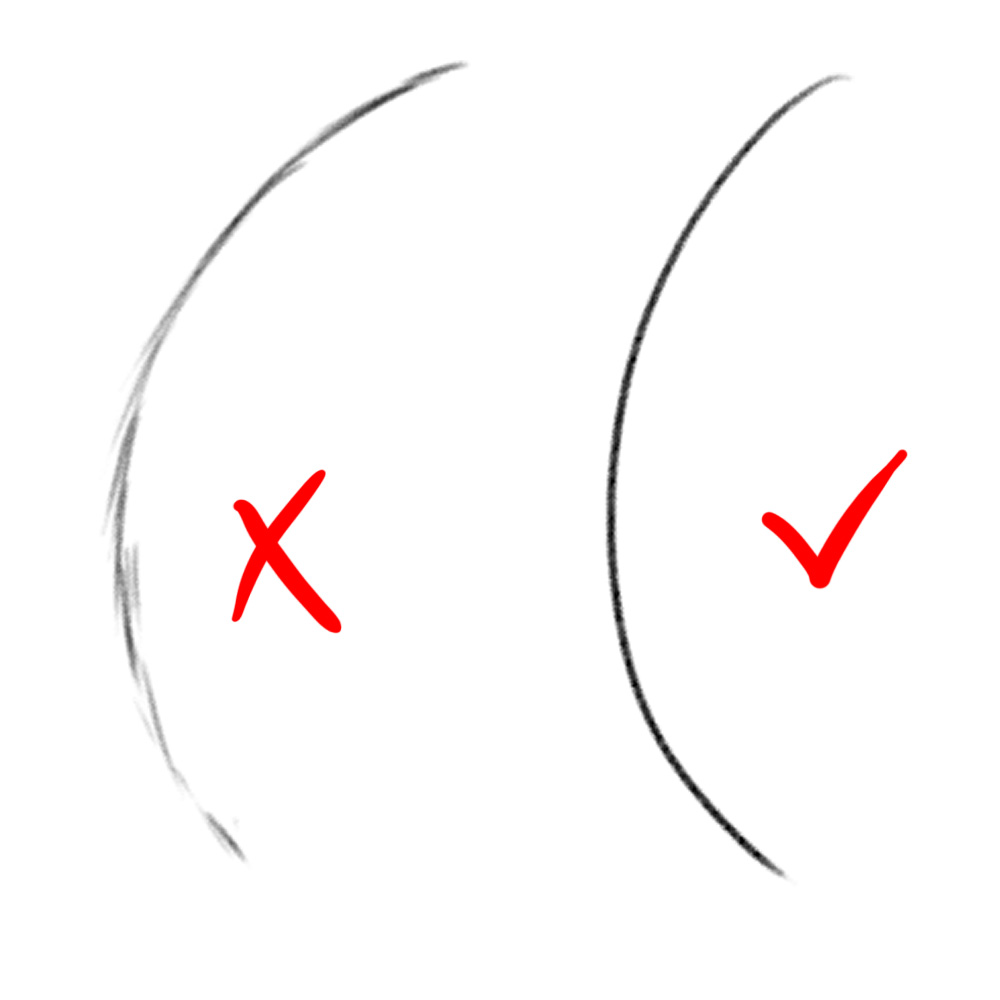
The line on the left is when y'all depict multiple little lines to form a single line. This is a typical and BAD habit that amateur artists brand. This is mainly due to not having enough confidence in drawing lines in a single stroke. Ideally, you want your lines to expect like the ane on the right. This is accomplished past a unmarried stroke.
Equally I said, it's all about confidence. How do you build the confidence? Follow these tips:
- Do! Merely draw arcing lines on a rough sheet of newspaper. Large ones that fill up the page. They don't go anywhere in item, but it really helps loosen your arm upwards and then that you're able to make those confident strokes. Just break out the sketchpad and have fun drawing lines everywhere!
- Depict lines slowly. This will improve your technique. You'll get more "squiggly" lines when you lot first learn how to do this, but over time, you'll become less and less squiggly.
- Draw lightly get-go. When drawing illustrations, drawing lightly will build confidence in your strokes (you can have a few line breaks when you're sketching). Then get over the lines with a slower, more refined single stroke.
- Describe with your whole arm instead of only your wrist. Y'all'll get a much broader range of control and can describe much cleaner lines this way. Information technology takes getting used to, but information technology's the best way to depict.
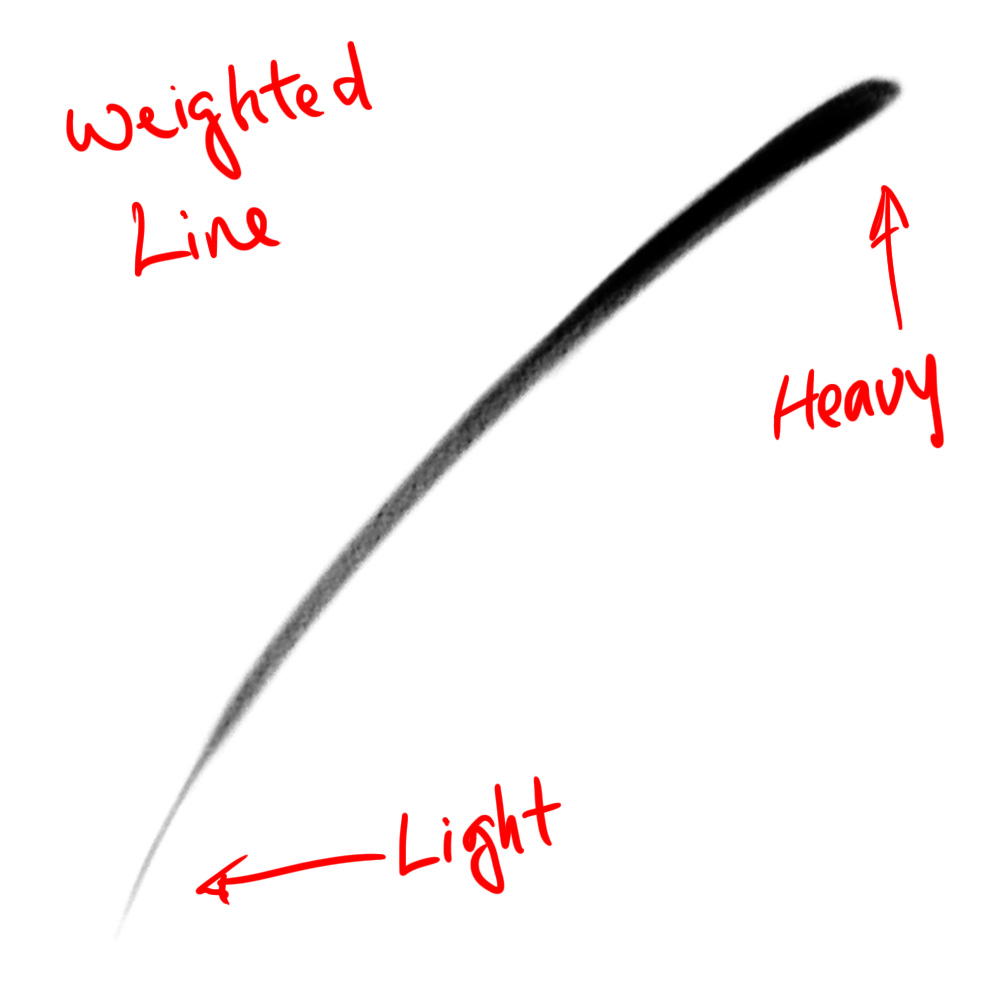
The next important element to a line is line weight.

Lines have thicknesses. It'southward especially important when doing line art, as information technology expresses weight, motion, and depth. With it, your line art comes to life. A thinner line indicates delicacy, while a thicker line indicates solidity. Likewise, thicker lines also experience heavier than thinner lines. They tin also be used to express motion. Sparse lines requite a sense of movement, while thick lines practise the reverse.

The images on the left have no weight, while the images on the right have weight. Relatively speaking, the images on the height are thicker than the images on the bottom.
Y'all can meet how the no weight lines look a bit tiresome in comparison to the weighted lines on the correct. Fifty-fifty though the character is mostly static, the weight adds a flake of life to it. This is peculiarly important when expressing movement.
Once you have these two attributes of a line mastered, it'southward time to put it to the exam. There's way too much to cover in terms of how to draw, so I'll salve that for next time.

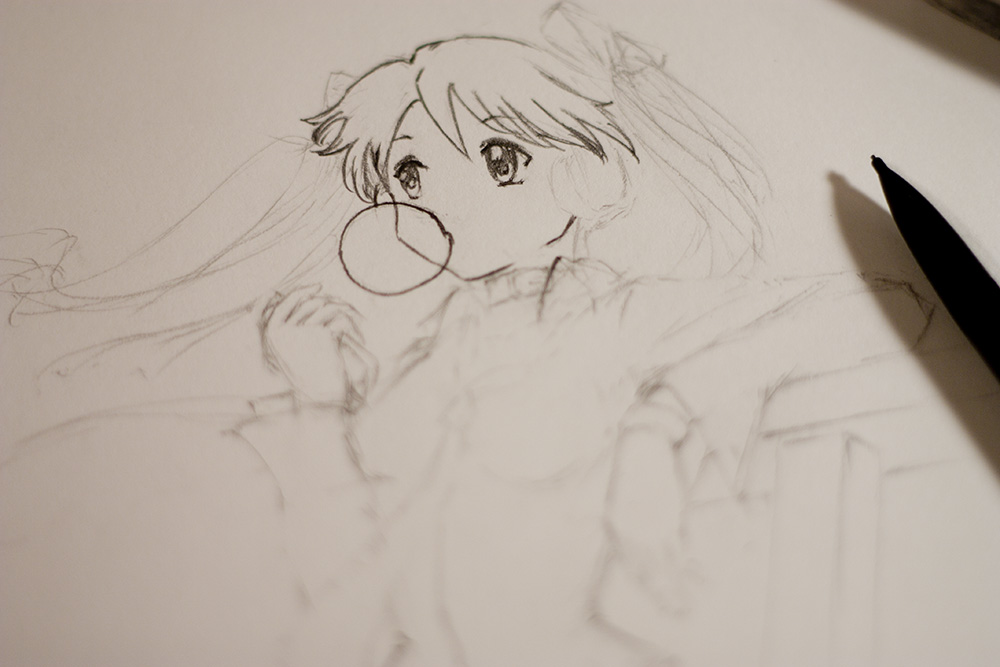
It's non really possible to draw a good illustration with confident lines without having a base of operations. Y'all wouldn't exist reading this tutorial if y'all were good at that. Always kickoff with a lightly fatigued base sketch using a difficult pencil. How loose or tight y'all desire to depict is up to you lot. But this is the stage where information technology's okay to make mistakes, and only erase them, or just draw right on pinnacle of them.
Once your sketching is consummate, use those sketch lines as a guide for your solid lines. Use a softer pencil and start outlining the lines you lot want to make stand out. Don't worry about erasing the sketchy pencil lines. If you lot've fatigued it light enough, it won't be noticed compared to the darker lines.

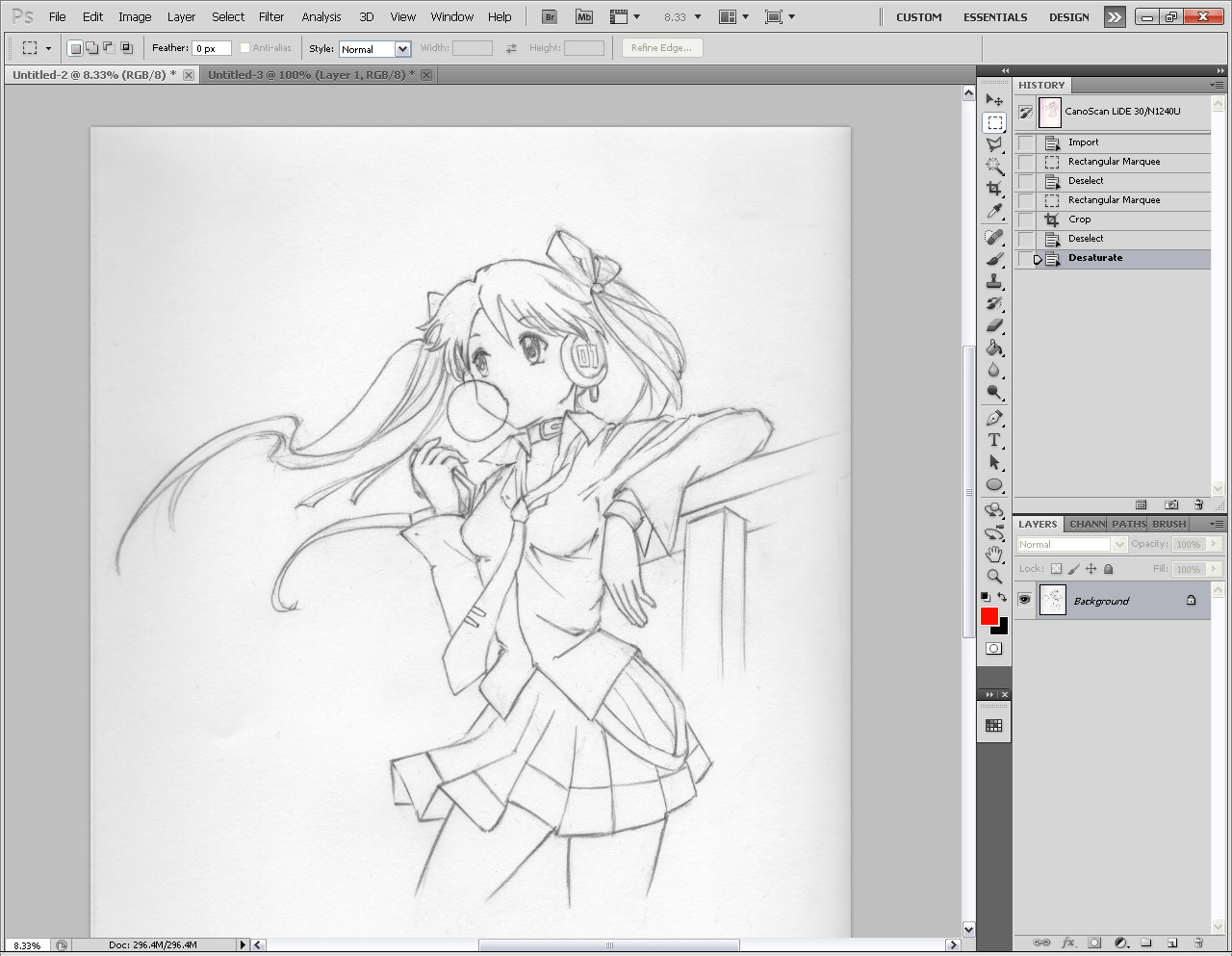
Once you're washed penciling, it'due south time to scan your image. It's important to scan every bit high a DPI as possible. DPI stands for dots per inch. The denser the dots per inch, the higher the resolution of your image. Some scanner software will try to auto-correct the image. Disable these. Yous desire total control over this instead. Also scan in color. Yous can ever convert it to grayscale inside Photoshop instead. Basically, get the rawest true-to-original scan of the source as much as possible.

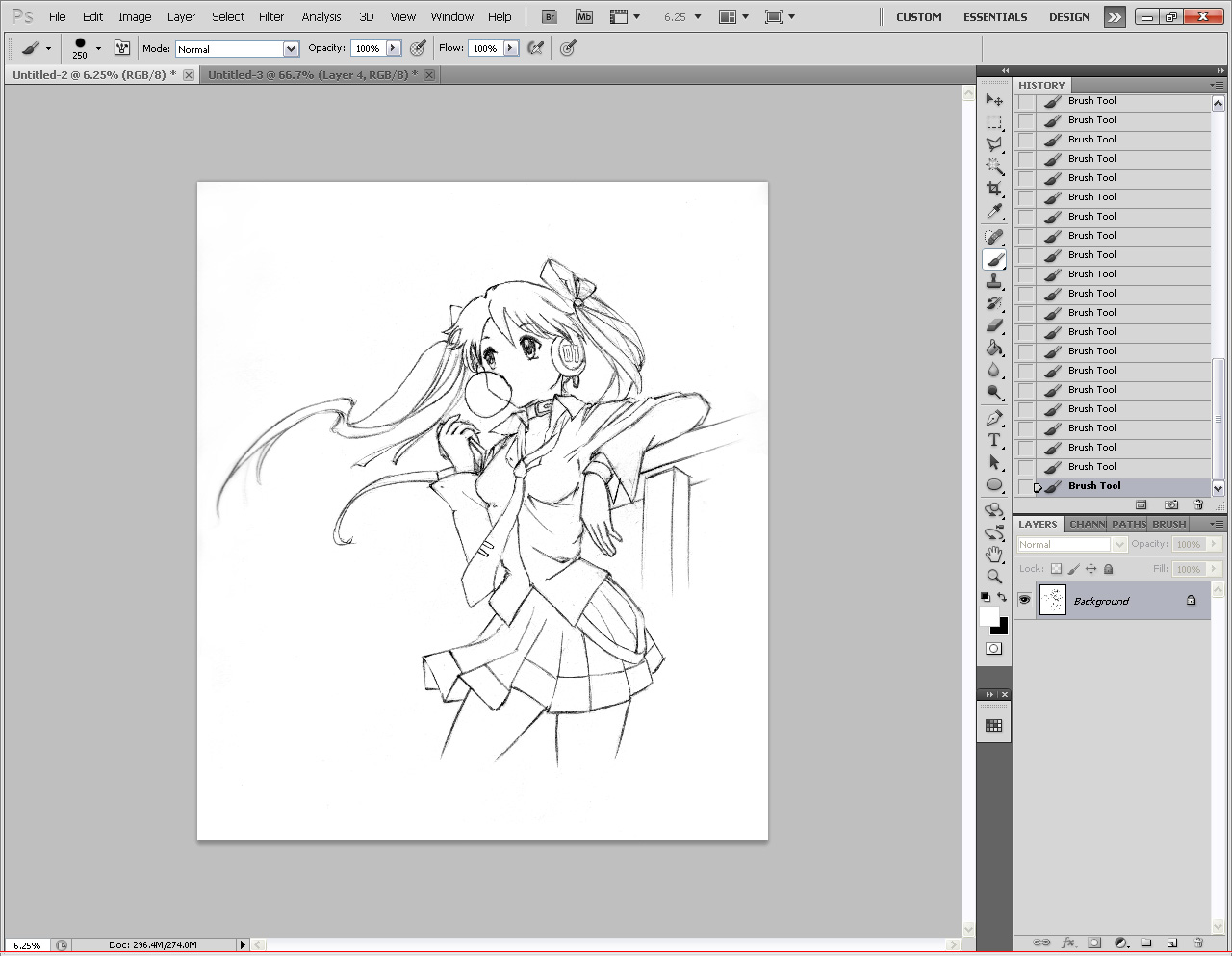
This is what the scan looks similar. I converted it to grayscale. You can run into that the edges are night, the paper looks dirty, and there's a crease on the lesser left side. All this can be removed. Hither'south how to do it en-masse:

In Photoshop'due south menu, click Epitome > Adjustments > Levels. Yous'll be presented with a histogram with iii footling arrows under it. This histogram shows you lot all the pixels in your image, and where they lie on the graph. The pixels on the right side of the graph are all the white pixels, the pixels on the left are all the black pixels, and everything in between are grey. As yous tin see, there are A LOT of pixels in the low-cal grey, with just a tiny amount in white. Practically none are black, but there's a whole lot of gray.
Arrange the picayune black arrow. What this does is it caps the grey pixels, and narrows the range. You'll see more of the greyness pixels become darker, and some become black.
Adjust the petty white arrow. This does the same thing, but to the pixels on the right. Yous'll encounter more of the gray pixels become lighter, and some get white.
The little grey pointer is a median. It's sort of like how many of those pixels practise you desire to exist lighter grey, or darker grey.
The way I take information technology set now, I've turned a lot of grey pixels to white, substantially cleaning upwardly virtually of the image, and I've turned a heck of a lot of grey pixels black, making the line-art more defined. I've besides moved the grey arrow closer to the blacks to narrow the range farther, and to allow more than white pixels.
Information technology's yet not 100% perfect. This is mainly due to how low-dissimilarity the scan was to brainstorm with.

The remainder of the grime has to be cleaned manually. Just have a white airbrush, and paint away. There shouldn't be too much grime left after the Levels adjustment.
One thing I noticed after scanning the prototype was the right left side was slightly blurry. This is because the spine ring of my sketchbook was on the left, and it raised the paradigm off the scanning glass slightly. Brand sure that when you browse, your cartoon is as flat as possible, or don't draw then close to the edges.

The resulting line art is much cleaner now. Merely as yous can see, it notwithstanding looks a tad messy. Nosotros'll get back to that part later. Allow's proceed.
Some people like to convert the background into a layer, and set the blend way to Multiply. Then they start painting with layers underneath. This works and is fine for the most part. But if y'all desire to colour your lines, you lot won't be able to do that. This next stride volition teach you how to dissever just the black properly into a transparent layer.

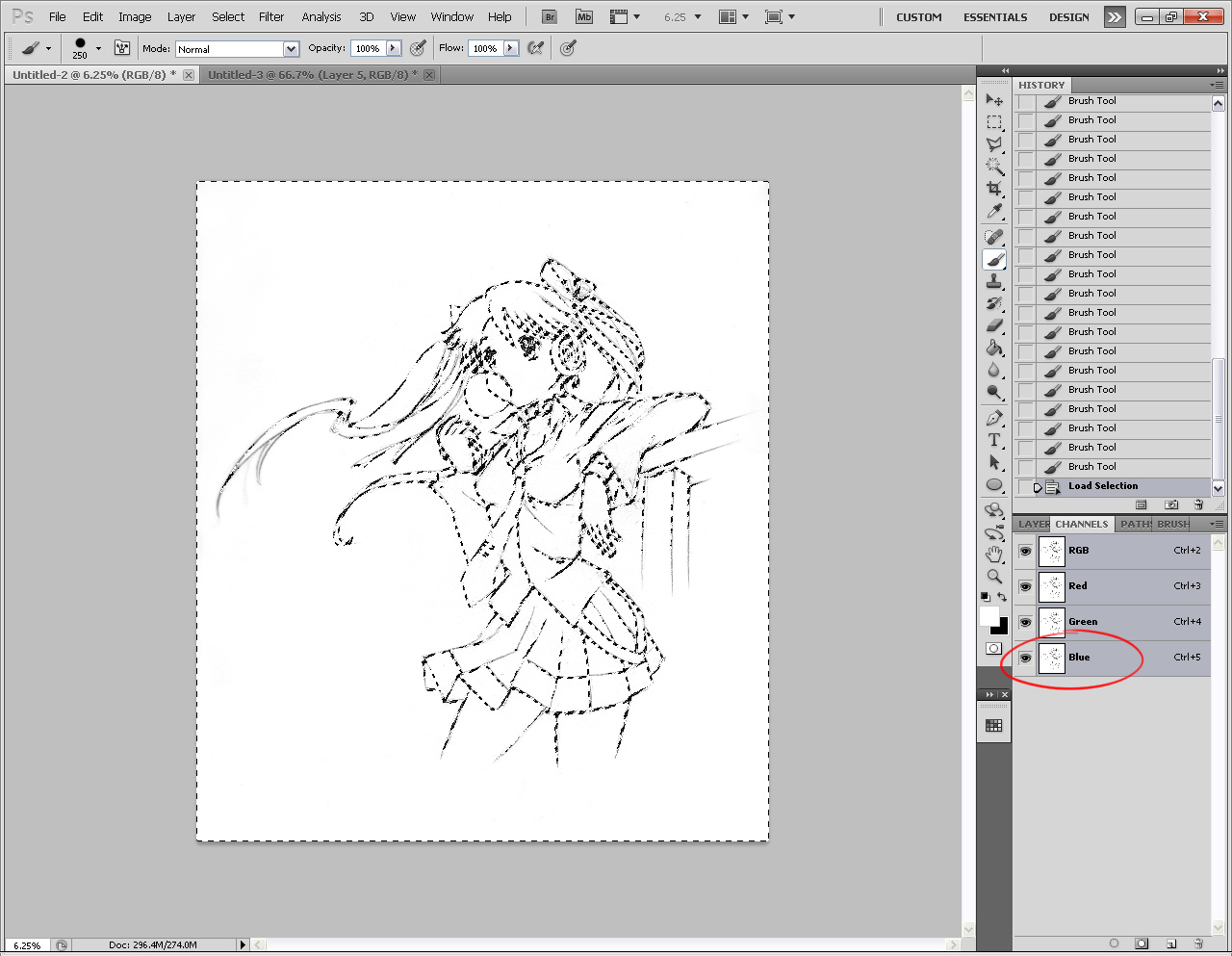
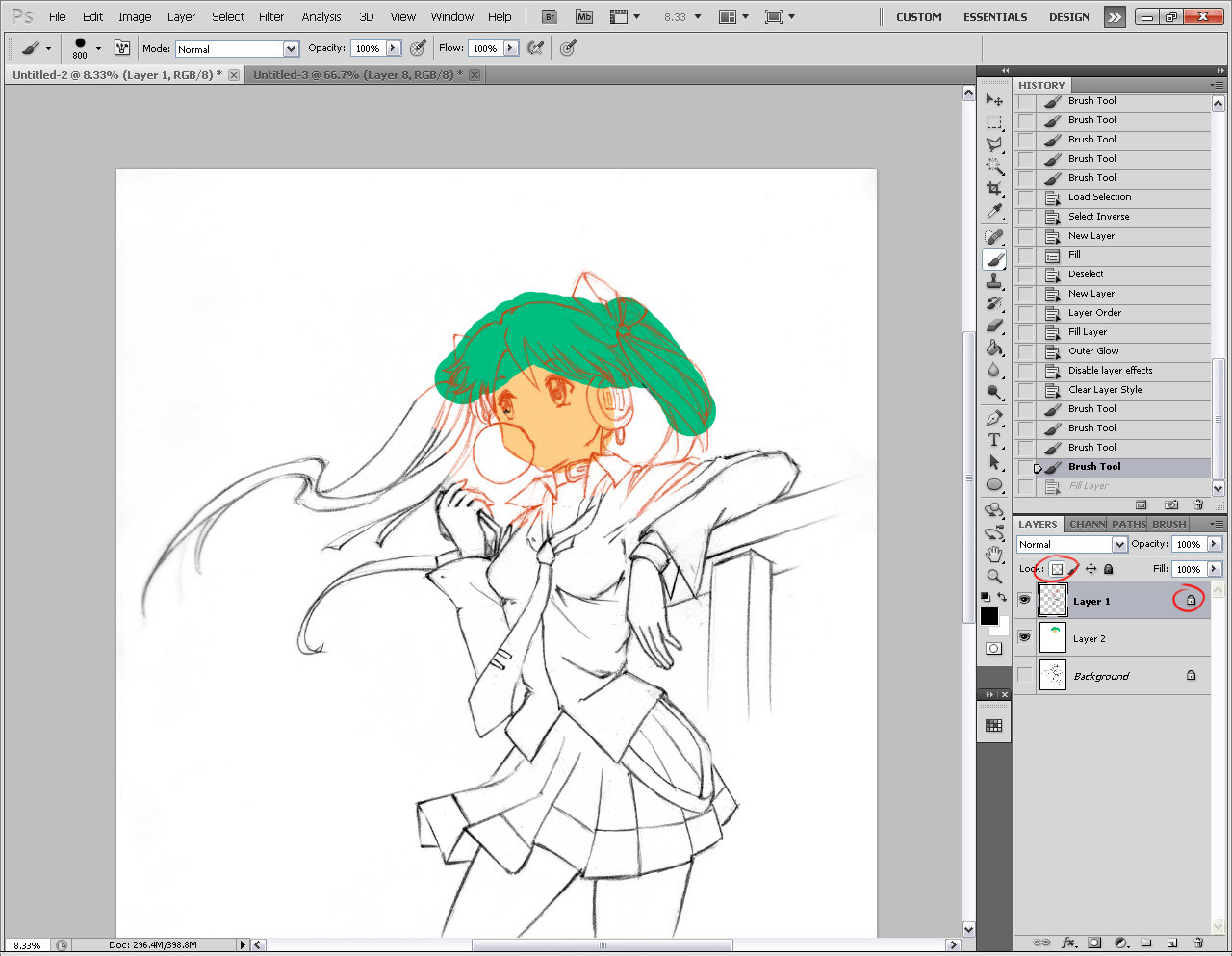
Open the Channels window. Concur Ctrl (Windows) or Command (Mac) and click on the Blue channel. This will select everything that'southward not black. Why blue? It has a stronger dissimilarity against Black, so it's more accurate than the other ii channels (which are slightly grey).
Next hit Ctrl+Shift+I to inverse the selection.

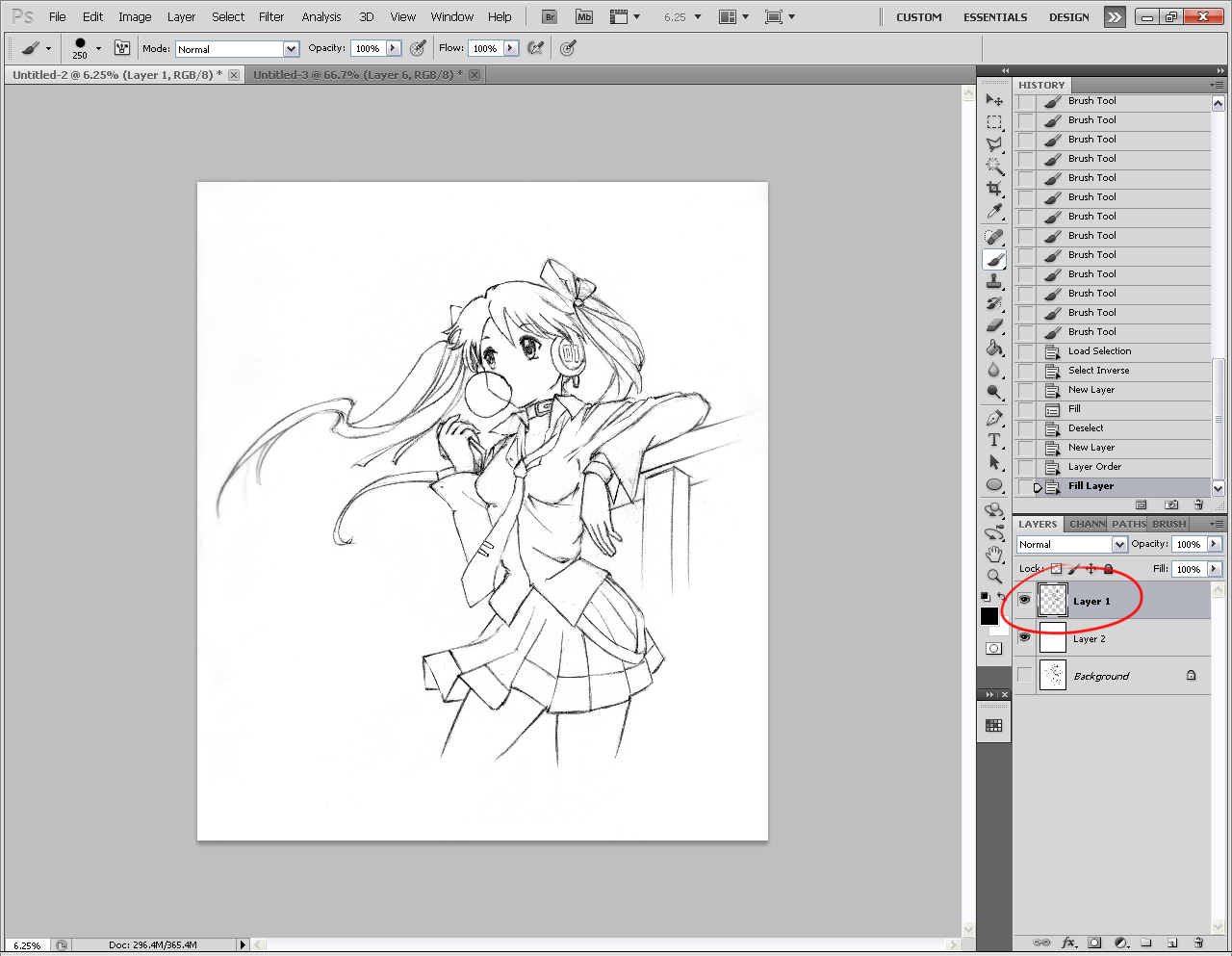
Go back to your Layers window, and click the New Layer button. The pick should still be agile. Now hitting Alt+Backspace to fill the option with black. Y'all may not notice anything different. Simply deselect your selection (Ctrl+D) and hibernate your Background. You lot should see the checkerboard transparency, but your line-art is nevertheless in that location. Showtime a new layer and fill it with white, or whatsoever color you lot want to play with.
The main difference now is that you tin can paint over your line-art, and yous don't demand to set it to multiply either, considering the layer only contains the black pixels. To paint over your line art, but click the little transparency lock button while that layer is selected. Now any colour you apply to that volition only go along the black pixels. The cool affair is you can colour it however you want, or fill up information technology back to black without causing any irreversible damage to your line art.
Another nice footling test y'all can exercise is a 'dirt check'.

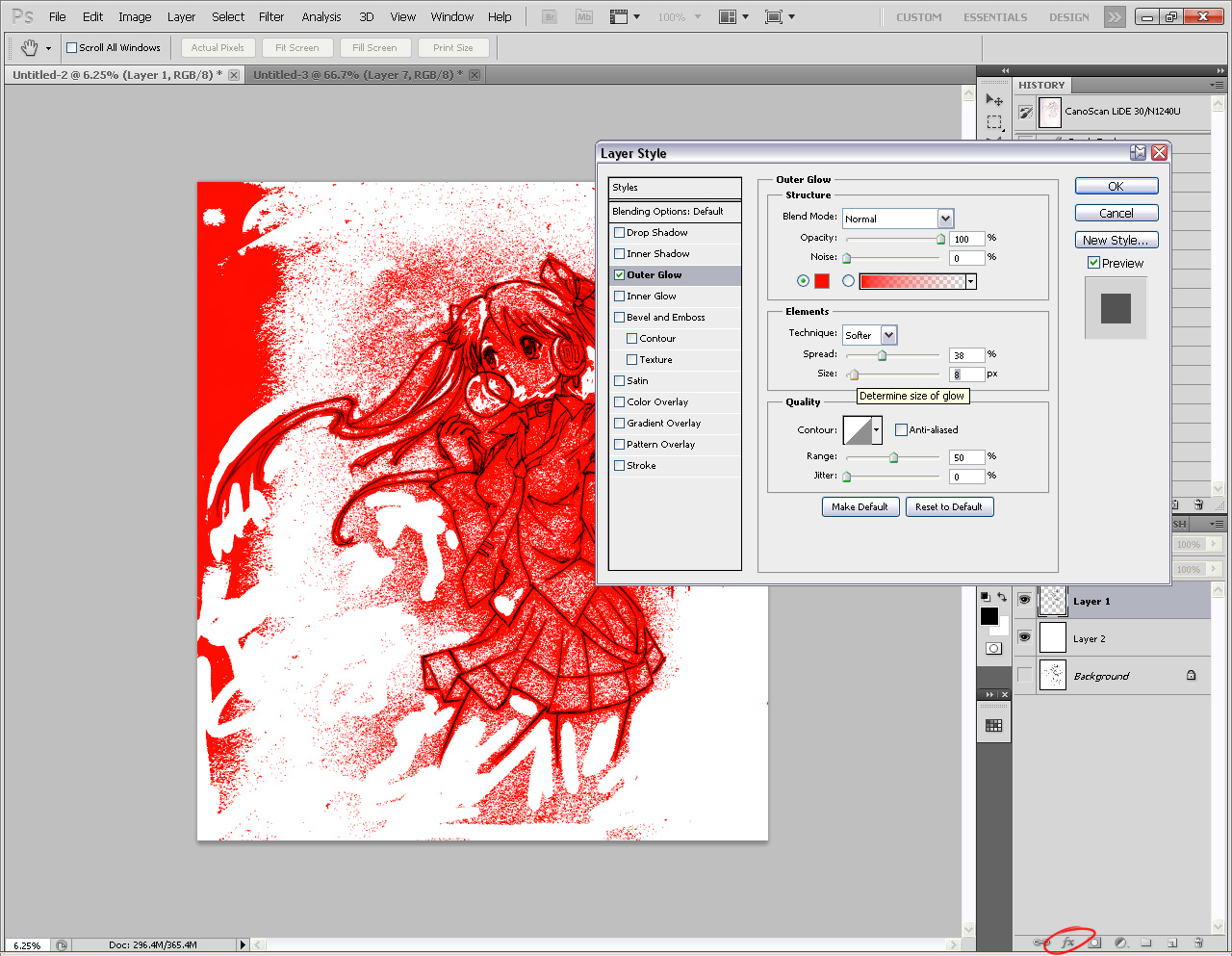
With your line art layer selected, click the FX button. Adjacent click Outer Glow. Fix the Blend Manner to Normal and play around with the Spread and Size. What I've done is "thickened" all the non-transparent pixels in the image to create a sort of "indicator" of where in that location is nonetheless grime. The solid white parts are the areas that I manually cleaned. Unremarkably, you wouldn't notice this level of clay in an prototype, merely it MAY exist noticable if y'all use a lot of solid colors, and you zoom in real close, or perchance even when yous print it.
And then if you're anal, you might desire to fix it. Only how? You could go out this FX layer on, and first painting away, until you're satisfied, then delete the FX layer, or you tin can increment the contrast of your source. You tin exercise that by inking.

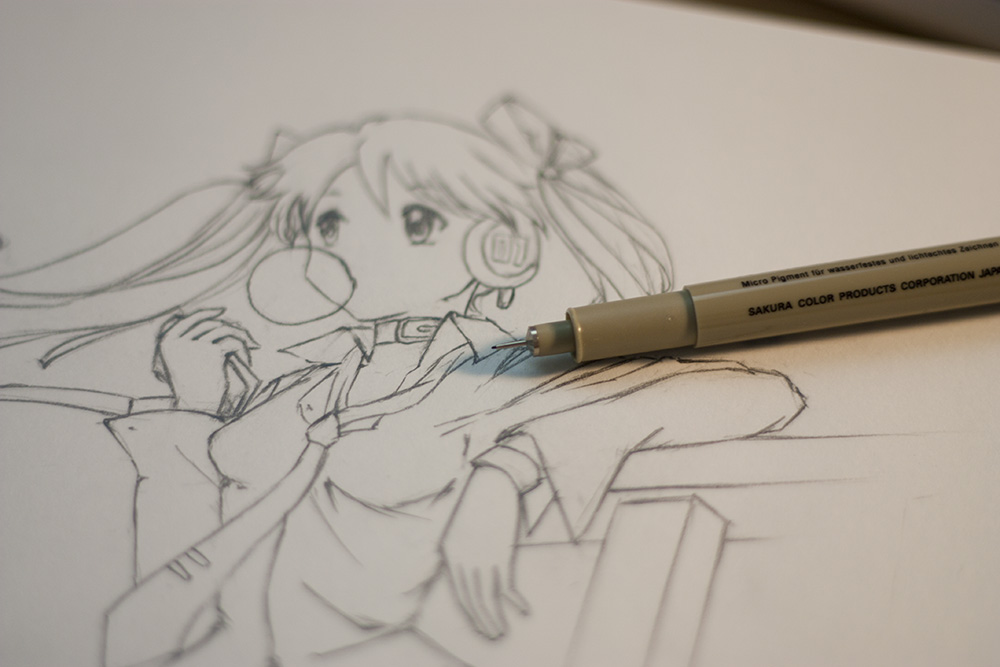
For inking, you need a very fine inking pen. For me, I use the Sakura Micron 005. These pens are the all-time you can become for outlining line art.

Outlining uses the same process as when you darken with pencil, and follow the same principles of line weight etc.
The merely divergence of course, is that you can create thinner lines with a 005, and you tin can't erase any mistakes. (but if you're scanning, information technology can exist repaired).
After you've finished inking, you have the option to erase your pencil lines after the ink has stale. This volition give the best contrast, but you lose some of the organic pencil lines. It's a style choice at this bespeak.
I chose to proceed the pencil lines.

I repeat the scanning process, and suit the levels. This time, I didn't do any manual make clean-upwardly. This is the effect of the dirt check. As you can see, it's still a little dirty, but not a whole lot. I had to really crank information technology upward. The majority of the crud is close to the line art itself, so that's proficient. It's keeping the majority of the space clean, while still keeping the lines natural looking.

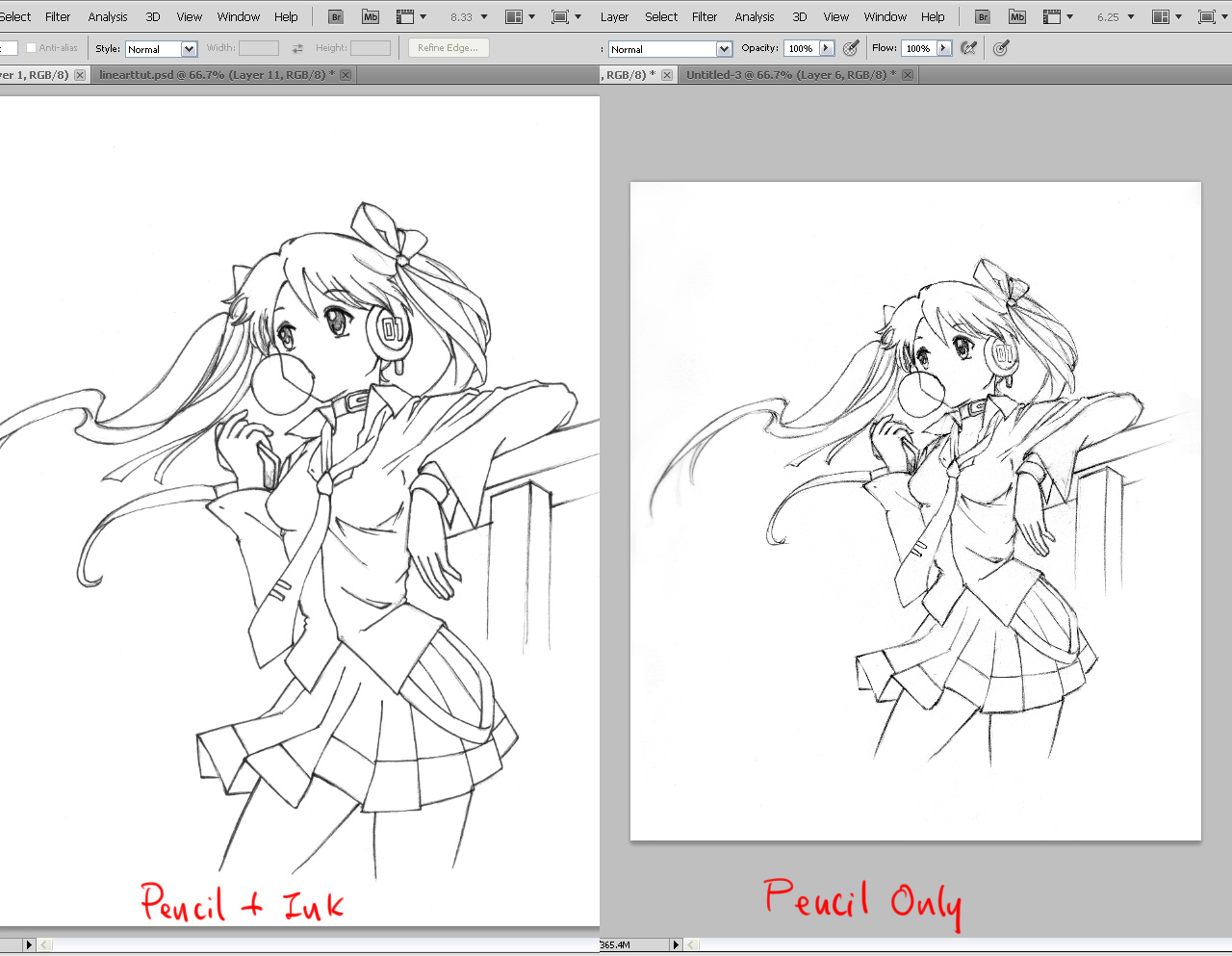
A comparison shot. The ink actually helps in solidifying the drawing, and since I used thinner lines than the pencil art, information technology still retains the natural pencil wait. The image on the correct is pencil only, simply considering of the low contrast of the source, I wasn't able to get as clean an paradigm.
I could have gone further, and really lined the ink, and erased the pencil before scanning. If you want something that make clean, then that's not bad. Since I have a tablet, I tin likewise do my inking digitally at this signal as well. By keeping the pencil lines, I tin can fall dorsum to this if I want to, because one time you erase those pencil lines, they're gone for good.
If you enjoyed this tutorial, please share this by clicking i of the buttons below!
Source: https://radiantdreamer.net/how-to-draw-better-line-art/
0 Response to "How to Get the Painterly Lines in Anime Art"
Post a Comment